Es besteht offensichtlich ein richtiger Bedarf StudiVZ zu pimpen.
Also rein Optisch lässt sich da im Handumdrehen was zaubern.
Und wie solls auch sein hab ich da wa vorbereitet.
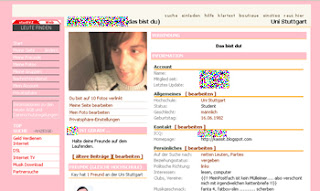
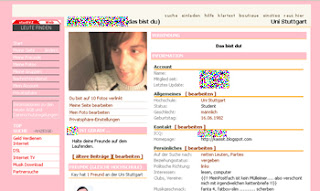
Nach kurzer Installation und mit dem neuen Style sieht dein
StudiVZ so aus:(Pink Layout)

Also Vorraussetzungen:
1. Du besitzt einen Browser detailierter den Mozilla Firefox
2. Du kannst lesen ;-)
So schritt eins. Wir benötigen ein "Add On".
Was ist ein Add On?? -- Eine erweiterung!! Eine Extension!!
Das "Add On" von dem hier die Rede ist heißt stylish.
Und ist zu finden auf https://addons.mozilla.org/de/firefox/addon/2108.
So jetzt klickst du auf den grünen installieren Button und fertig.
Nach möglichkeit jetzt den Browser neu Starten.
Jetzt im Menü oben (Datei bearbeiten usw.) ganz rechts
unter Extras->Add-ons Stylish, aktivieren und dann Einstellungen.
Nun seht ihr ein neues Fenster vor euch!!
Hier klickt ihr auf erstellen.
und dann kopiert ihr folgegndendes Css Layout in das neue Fenster.
(Nur den roten text kopieren)
und danach auf Speichern klicken! thats it!!
so wer noch wünsche(Farbe etc hat Postet diese als Kommentar)
Wems nicht gefällt einfach wieder zu stylish gehen.
Einstellungen und den Eintrag studiVZ löschen!!
Für Green Layout dieses Kopieren(weiter unten gibts das Pink Layout!!):
@-moz-document domain(www.studivz.net), url(http://www.studivz.net/) {
body {
background:#3f473b!important;
/*color:#C0C0C0!important;*/
font-family:Tahoma,Arial,sans-serif!important;
}
/* ##### STARTSEITE ##### */
#teaserpic {
position: relative;
float: right;
margin-bottom: 12px;
margin-right:10px;
width: 350px!important;
height: 600px!important;
background-image:
url(http://www.einrichten-direkt.de/pink/img/spongebob_1.jpg)!importan;
background-repeat: no-repeat;
}
/* ####################### OBEN ######################*/
#topheader {
background:#FF9900!important;
font-size:13px!important;
height:32px!important;
padding:0px!important;
}
#homelink {
background-image:none!important;
}
.topnav {
}
.topnav a {
background:#FFE6bF!important;
color:#553E1C!important;
padding:12px 5px 1px 5px!important;
font-size:9px;
text-transform:none!important;
letter-spacing:1pt;
}
.topnav a:hover,.topnav a#active_menu {
background:#FFCC80!important;
color:#553E1C!important;
padding:12px 5px 5px 5px!important;
font-size:9px;
text-transform:none!important;
letter-spacing:1pt;
}
/* ####################### INHALT ######################*/
#headline {
background:#FFCC80!important;
color:#222!important;
border-bottom:5px solid #FFE6bF!important;
}
#content {
background:#d7cfc4!important;
}
.secheader {
background:#FF9900!important;
border-top:0px!important;
border-bottom:2px solid #FFCC80!important;
}
.secheader h2 {
color:#3F473B!important;
text-transform:uppercase;
font-weight:bold!important;
}
.subheader {
background:#FFE6BF!important;
border-bottom:2px solid #FFCC80!important;
color:#333333!important;
}
.subheader a {
color:#9E4007!important;
}
.slimcolbox {
color:#222222!important;
}
.slimcolbox a, #delete_school_link a{
color:#C9520A!important;
}
.slimcolbox h4 {
color:#3F473B!important;
}
/* ####################### PROFILSEITE ######################*/
.myactions {
background:#BFB3A2!important;
}
.myactions a {
background:#BFB3A2!important;
color:#C9520A!important;
border-bottom:1px solid #D7CFC4!important;
}
.myactions a:hover {
color:#3F473B!important;
background:#FFE6BF!important;
}
#slimcol {
background:#BFB3A2!important;
}
.PrfFriendTbl a, .otherSchools a, .otherSchools Column2 a, .morefriends a{
color:#9E4007!important;
}
/*******************************************************/
/*******************************************************/
/*******************************************************/
.PrfFriendTbl a {
display: block!important;
overflow: hidden!important;
}
#group_members a {
display: block!important;
overflow: hidden!important;
width: 60px!important;
}
/*******************************************************/
/*******************************************************/
/*******************************************************/
#userprofile {
background:#D7CFC4!important;
}
/* ####################### PINNWAND ######################*/
#innerPinn {
}
.header {
background:#FFE6BF!important;
border-top:0px!important;
border-bottom:2px solid #FFCC80!important;
}
.header a {
color:#3F473B!important;
}
.actions a {
color:#9E4007!important;
}
.actions {
border-bottom:0px!important;
}
.info {
border-top:0px!important;
border-bottom:0px!important;
}
/* ####################### START ######################*/
.appearer2 a, .info a{
color:#C9520A!important;
}
.info h2{
border-bottom:#FF9900!important;
}
/* ####################### Meine Seite bearbeiten #############*/
#tabs {
border-bottom:2px solid #FF9900!important;
}
.activetab a {
background:#FF9900!important;
color:#222222!important;
}
.inactivetab a:hover {
background:#FFCC80!important;
color:#222222!important;
}
.inactivetab a {
color:#222222!important;
}
h4 {
color:#000000!important;
border-bottom:2px solid #FF9900!important;
}
/* ####################### NAVIGATION ######################*/
#leftlogo2 {
background-image:none!important;
height:37px!important;
}
.inputtext, .textarea {
border: 1px solid #FF9900!important;
}
#quicksearch input{
text-align:center!important;
text-transform:uppercase;
background-image:none!important;
padding:2px 1px 2px 1px!important;
width:118px!important;
background:#404040!important;
color:#CCC!important;
}
.leftnav a {
color:#C0C0C0!important;
border-bottom:1px solid #222222!important;
}
.leftnav a:hover {
color:#222222!important;
background:#FF9900!important;
border-bottom:1px solid #222222!important;
}
.announcetb {
border:0px!important;
color:#AAAAAA!important;
}
.announcetb a {
color:#FFF!important;
}
/* ####################### BUTTON ######################*/
.inputsubmit, .inputbutton {
background:#FF9900!important;
color:#222222!important;
border-top:1px solid #FFCC80!important;
border-left:1px solid #FFCC80!important;
border-right:1px solid #C9520A!important;
border-bottom:1px solid #C9520A!important;
}
/* ####################### FOOTER ######################*/
#pagefooter {
background:#3F473B!important;
border-top:3px solid #FF9900!important;
border-bottom:0px!important;
}
#pagefooter a{
color:#C0C0C0!important;
}
#pagefooter a:hover{
background:#FFCC80!important;
color:#222222!important;
}
/* ####################### MEINE FREUNDE ######################*/
#friendtables {
background:#FFE6BF!important;
}
.PageTabs a {
color:#9E4007!important;
}
.PageTabs a:hover {
color:#000000!important;
background:#FF9900!important;
text-decoration:none!important;
}
.friendtable {
border:0px solid #FF9900!important;
height:90px!important;
background:#BFB3A2!important;
margin-top:3px!important;
margin-bottom:3px!important;
}
.friendtable a {
color:#8D3006!important;
}
.image img {
height:auto!important;
max-height:90px!important;
width:50px!important;
}
#friendsecheader {
color:#3F473B!important;
}/* class="secheader"*/
/* ####################### FOTOALBUM ######################*/
.myalbumspreviewcontainer {
background:#FFCC80!important;
}
.myalbumpreview {
background:#FFE6BF!important;
border:0px!important;
}
.albumheadline a {
color:#000000!important;
}
.albumlinks_overview a {
color:#8D3006!important;
}
.photoheader {
border-bottom:1px solid #FF9900!important;
}
.listfriendsfotoalbum a {
color:#8D3006!important;
}
.albumphotocount a {
color:#8D3006!important;
}
/* ####################### Nachrichtendienst ##################*/
#mailboxtabbox {
border:0px!important;
}
#mailbox_form {
background:#D7CFC4!important;
}
#mailbox_form th{
height:20px!important;
background:#FFCC80!important;
}
#mailbox_form tr{
background:#FFE6BF!important;
max-height:40px!important;
}
#mailbox_form td{
border-bottom:2px solid #FFCC99!important;
color:#000000!important;
}
#mailbox_form tr a{
color:#8D3006!important;
}
#mailbox_form img{
background:#FFE6BF!important;
height:30px!important;
}
.messagesubject a span, #message_history_link a, #answer_recipient_full_name a{
color:#8D3006!important;
}
#dialog, .dialog {
border:0px!important;
}
/* ####################### GRUPPEN ##################*/
#contentx {
background:#D7CFC4!important;
border-left:0px!important;
border-right:0px!important;
}
.cat_bottom_table {
background:#D7CFC4!important;
border:0px!important;
}
.cat_bottom_table a {
color:#8D3006!important;
}
#profileimage, #partyprofile {
background:#D7CFC4!important;
}
#group_members td {
background:#D7CFC4!important;
border:0px!important;
}
#group_members a {
color:#8D3006!important;
}
/* ####################### HILFE ##################*/
.coolh2 {
border-bottom:1px solid #8D3006!important;
}
.helpbox {
color:#000000!important;
border:0px!important;
background:#FFE6BF!important;
}
.helpbox a, #content a {
color:#8D3006!important;
}
}
So und für alle die ein Pinkes Layout wollen dann müsst ihr dieses
Kopieren(Das Pinke Layout ist noch nicht ganz vollendet aber bis zum
Sonntag hab ichs ;-) ):
@-moz-document domain(www.studivz.net), url(http://www.studivz.net/) {
body {
background:pink!important;
/*color:#FFFFFF!important;*/
font-family:Tahoma,Arial,sans-serif!important;
}
/* ##### STARTSEITE ##### */
#teaserpic {
position: relative;
float: right;
margin-bottom: 12px;
margin-right:10px;
width: 350px!important;
height: 600px!important;
background-image:
url(http://www.einrichten-direkt.de/pink/img/spongebob_1.jpg)!important;
background-repeat: no-repeat;
}
/* ####################### OBEN ######################*/
#topheader {
background:#F9F7ED!important;
font-size:14px!important;
height:32px!important;
padding:0px!important;
}
#homelink {
background-image:none!important;
}
.topnav {
}
.topnav a {
background:#F9F7ED!important;
color:#553E1C!important;
padding:12px 5px 1px 5px!important;
font-size:9px;
text-transform:none!important;
letter-spacing:1pt;
}
.topnav a:hover,.topnav a#active_menu {
background:pink!important;
color:#553E1C!important;
padding:12px 5px 5px 5px!important;
font-size:9px;
text-transform:none!important;
letter-spacing:1pt;
}
/* ####################### INHALT ######################*/
#headline {
background:#F9F7ED!important;
color:#222!important;
border-bottom:5px solid #FFE6bF!important;
}
#content {
background:#FFFFFF!important;
}
.secheader {
background:pink!important;
border-top:0px!important;
border-bottom:2px solid #FF0084!important;
}
.secheader h2 {
color:white!important;
text-transform:uppercase;
font-weight:bold!important;
}
.subheader {
background:white!important;
border-bottom:2px solid #FF0084!important;
color:#333333!important;
}
.subheader a {
color:#9E4007!important;
}
.slimcolbox {
color:#222222!important;
}
.slimcolbox a, #delete_school_link a{
color:#C9520A!important;
}
.slimcolbox h4 {
color:#3F473B!important;
}
/* ####################### PROFILSEITE ######################*/
.myactions {
background:white!important;
}
.myactions a {
background:white!important;
color:#C9520A!important;
border-bottom:1px solid #D7CFC4!important;
}
.myactions a:hover {
color:#3F473B!important;
background:#FFE6BF!important;
}
#slimcol {
background:white!important;
}
#slimcol:hover {
background:pink!important;
}
.PrfFriendTbl a, .otherSchools a, .otherSchools Column2 a, .morefriends a{
color:#FF0084!important;
}
/*******************************************************/
/*******************************************************/
/*******************************************************/
.PrfFriendTbl a {
display: block!important;
overflow: hidden!important;
}
#group_members a {
display: block!important;
overflow: hidden!important;
width: 60px!important;
}
/*******************************************************/
/*******************************************************/
/*******************************************************/
#userprofile {
background:white!important;
}
/* ####################### PINNWAND ######################*/
#innerPinn {
}
.header {
background:pink!important;
border-top:0px!important;
border-bottom:2px solid #FF0084!important;
}
.header a {
color:#3F473B!important;
}
.actions a {
color:#9E4007!important;
}
.actions {
border-bottom:0px!important;
}
.info {
border-top:0px!important;
border-bottom:0px!important;
}
/* ####################### START ######################*/
.appearer2 a, .info a{
color:#C9520A!important;
}
.info h2{
border-bottom:#FF0084!important;
}
/* ####################### Meine Seite bearbeiten #############*/
#tabs {
border-bottom:2px solid #FF0084!important;
}
.activetab a {
background:#FF0084!important;
color:#222222!important;
}
.inactivetab a:hover {
background:pink!important;
color:#222222!important;
}
.inactivetab a {
color:#222222!important;
}
h4 {
color:#000000!important;
border-bottom:2px solid #FF0084!important;
}
/* ####################### NAVIGATION ######################*/
#leftlogo2 {
background-image:none!important;
height:37px!important;
}
.inputtext, .textarea {
border: 1px solid #FF9900!important;
}
#quicksearch input{
text-align:center!important;
text-transform:uppercase;
background-image:none!important;
padding:2px 1px 2px 1px!important;
width:118px!important;
background:#404040!important;
color:#CCC!important;
}
.leftnav a {
color:#FFFFFF!important;
border-bottom:1px solid #222222!important;
}
.leftnav a:hover {
color:#FFFFFF!important;
background:#FF0084!important;
border-bottom:1px solid #FF0084!important;
}
.announcetb {
border:0px!important;
color:#AAAAAA!important;
}
.announcetb a {
color:#FFF!important;
}
/* ####################### BUTTON ######################*/
.inputsubmit, .inputbutton {
background:#F9F7ED!important;
color:#FF0084!important;
border-top:1px solid #FFCC80!important;
border-left:1px solid #FFCC80!important;
border-right:1px solid #C9520A!important;
border-bottom:1px solid #C9520A!important;
}
/* ####################### FOOTER ######################*/
#pagefooter {
background:#3F473B!important;
border-top:3px solid #FF9900!important;
border-bottom:0px!important;
}
#pagefooter a{
color:#C0C0C0!important;
}
#pagefooter a:hover{
background:#FFCC80!important;
color:#222222!important;
}
/* ####################### MEINE FREUNDE ######################*/
#friendtables {
background:white!important;
}
.PageTabs a {
color:#9E4007!important;
}
.PageTabs a:hover {
color:#000000!important;
background:#FF9900!important;
text-decoration:none!important;
}
.friendtable {
border:1px solid #FF0084!important;
height:90px!important;
background:white!important;
margin-top:3px!important;
margin-bottom:3px!important;
}
.friendtable a {
color:#4096EE!important;
}
.image img {
height:auto!important;
max-height:90px!important;
width:50px!important;
}
#friendsecheader {
color:#3F473B!important;
}/* class="secheader"*/
/* ####################### FOTOALBUM ######################*/
.myalbumspreviewcontainer {
background:#FFCC80!important;
}
.myalbumpreview {
background:#FFE6BF!important;
border:0px!important;
}
.albumheadline a {
color:#000000!important;
}
.albumlinks_overview a {
color:#8D3006!important;
}
.photoheader {
border-bottom:1px solid #FF9900!important;
}
.listfriendsfotoalbum a {
color:#8D3006!important;
}
.albumphotocount a {
color:#8D3006!important;
}
/* ####################### Nachrichtendienst ##################*/
#mailboxtabbox {
border:0px!important;
}
#mailbox_form {
background:#D7CFC4!important;
}
#mailbox_form th{
height:20px!important;
background:#FFCC80!important;
}
#mailbox_form tr{
background:#FFE6BF!important;
max-height:40px!important;
}
#mailbox_form td{
border-bottom:2px solid #FFCC99!important;
color:#000000!important;
}
#mailbox_form tr a{
color:#8D3006!important;
}
#mailbox_form img{
background:#FFE6BF!important;
height:30px!important;
}
.messagesubject a span, #message_history_link a, #answer_recipient_full_name a{
color:#8D3006!important;
}
#dialog, .dialog {
border:0px!important;
}
/* ####################### GRUPPEN ##################*/
#contentx {
background:white!important;
border-left:0px!important;
border-right:0px!important;
}
.cat_bottom_table {
background:#D7CFC4!important;
border:0px!important;
}
.cat_bottom_table a {
color:#8D3006!important;
}
#profileimage, #partyprofile {
background:#D7CFC4!important;
}
#group_members td {
background:#D7CFC4!important;
border:0px!important;
}
#group_members a {
color:#8D3006!important;
}
/* ####################### HILFE ##################*/
.coolh2 {
border-bottom:1px solid #8D3006!important;
}
.helpbox {
color:#000000!important;
border:0px!important;
background:#FFE6BF!important;
}
.helpbox a, #content a {
color:#8D3006!important;
}
}
@-moz-document domain(www.studivz.net), url(http://www.studivz.net/) {
body {
background:pink!important;
/*color:#FFFFFF!important;*/
font-family:Tahoma,Arial,sans-serif!important;
}
/* ##### STARTSEITE ##### */
#teaserpic {
position: relative;
float: right;
margin-bottom: 12px;
margin-right:10px;
width: 350px!important;
height: 600px!important;
background-image:
url(http://www.einrichten-direkt.de/pink/img/spongebob_1.jpg)!important;
background-repeat: no-repeat;
}
/* ####################### OBEN ######################*/
#topheader {
background:#F9F7ED!important;
font-size:14px!important;
height:32px!important;
padding:0px!important;
}
#homelink {
background-image:none!important;
}
.topnav {
}
.topnav a {
background:#F9F7ED!important;
color:#553E1C!important;
padding:12px 5px 1px 5px!important;
font-size:9px;
text-transform:none!important;
letter-spacing:1pt;
}
.topnav a:hover,.topnav a#active_menu {
background:pink!important;
color:#553E1C!important;
padding:12px 5px 5px 5px!important;
font-size:9px;
text-transform:none!important;
letter-spacing:1pt;
}
/* ####################### INHALT ######################*/
#headline {
background:#F9F7ED!important;
color:#222!important;
border-bottom:5px solid #FFE6bF!important;
}
#content {
background:#FFFFFF!important;
}
.secheader {
background:pink!important;
border-top:0px!important;
border-bottom:2px solid #FF0084!important;
}
.secheader h2 {
color:white!important;
text-transform:uppercase;
font-weight:bold!important;
}
.subheader {
background:white!important;
border-bottom:2px solid #FF0084!important;
color:#333333!important;
}
.subheader a {
color:#9E4007!important;
}
.slimcolbox {
color:#222222!important;
}
.slimcolbox a, #delete_school_link a{
color:#C9520A!important;
}
.slimcolbox h4 {
color:#3F473B!important;
}
/* ####################### PROFILSEITE ######################*/
.myactions {
background:white!important;
}
.myactions a {
background:white!important;
color:#C9520A!important;
border-bottom:1px solid #D7CFC4!important;
}
.myactions a:hover {
color:#3F473B!important;
background:#FFE6BF!important;
}
#slimcol {
background:white!important;
}
#slimcol:hover {
background:pink!important;
}
.PrfFriendTbl a, .otherSchools a, .otherSchools Column2 a, .morefriends a{
color:#FF0084!important;
}
/*******************************************************/
/*******************************************************/
/*******************************************************/
.PrfFriendTbl a {
display: block!important;
overflow: hidden!important;
}
#group_members a {
display: block!important;
overflow: hidden!important;
width: 60px!important;
}
/*******************************************************/
/*******************************************************/
/*******************************************************/
#userprofile {
background:white!important;
}
/* ####################### PINNWAND ######################*/
#innerPinn {
}
.header {
background:pink!important;
border-top:0px!important;
border-bottom:2px solid #FF0084!important;
}
.header a {
color:#3F473B!important;
}
.actions a {
color:#9E4007!important;
}
.actions {
border-bottom:0px!important;
}
.info {
border-top:0px!important;
border-bottom:0px!important;
}
/* ####################### START ######################*/
.appearer2 a, .info a{
color:#C9520A!important;
}
.info h2{
border-bottom:#FF0084!important;
}
/* ####################### Meine Seite bearbeiten #############*/
#tabs {
border-bottom:2px solid #FF0084!important;
}
.activetab a {
background:#FF0084!important;
color:#222222!important;
}
.inactivetab a:hover {
background:pink!important;
color:#222222!important;
}
.inactivetab a {
color:#222222!important;
}
h4 {
color:#000000!important;
border-bottom:2px solid #FF0084!important;
}
/* ####################### NAVIGATION ######################*/
#leftlogo2 {
background-image:none!important;
height:37px!important;
}
.inputtext, .textarea {
border: 1px solid #FF9900!important;
}
#quicksearch input{
text-align:center!important;
text-transform:uppercase;
background-image:none!important;
padding:2px 1px 2px 1px!important;
width:118px!important;
background:#404040!important;
color:#CCC!important;
}
.leftnav a {
color:#FFFFFF!important;
border-bottom:1px solid #222222!important;
}
.leftnav a:hover {
color:#FFFFFF!important;
background:#FF0084!important;
border-bottom:1px solid #FF0084!important;
}
.announcetb {
border:0px!important;
color:#AAAAAA!important;
}
.announcetb a {
color:#FFF!important;
}
/* ####################### BUTTON ######################*/
.inputsubmit, .inputbutton {
background:#F9F7ED!important;
color:#FF0084!important;
border-top:1px solid #FFCC80!important;
border-left:1px solid #FFCC80!important;
border-right:1px solid #C9520A!important;
border-bottom:1px solid #C9520A!important;
}
/* ####################### FOOTER ######################*/
#pagefooter {
background:#3F473B!important;
border-top:3px solid #FF9900!important;
border-bottom:0px!important;
}
#pagefooter a{
color:#C0C0C0!important;
}
#pagefooter a:hover{
background:#FFCC80!important;
color:#222222!important;
}
/* ####################### MEINE FREUNDE ######################*/
#friendtables {
background:white!important;
}
.PageTabs a {
color:#9E4007!important;
}
.PageTabs a:hover {
color:#000000!important;
background:#FF9900!important;
text-decoration:none!important;
}
.friendtable {
border:1px solid #FF0084!important;
height:90px!important;
background:white!important;
margin-top:3px!important;
margin-bottom:3px!important;
}
.friendtable a {
color:#4096EE!important;
}
.image img {
height:auto!important;
max-height:90px!important;
width:50px!important;
}
#friendsecheader {
color:#3F473B!important;
}/* class="secheader"*/
/* ####################### FOTOALBUM ######################*/
.myalbumspreviewcontainer {
background:#FFCC80!important;
}
.myalbumpreview {
background:#FFE6BF!important;
border:0px!important;
}
.albumheadline a {
color:#000000!important;
}
.albumlinks_overview a {
color:#8D3006!important;
}
.photoheader {
border-bottom:1px solid #FF9900!important;
}
.listfriendsfotoalbum a {
color:#8D3006!important;
}
.albumphotocount a {
color:#8D3006!important;
}
/* ####################### Nachrichtendienst ##################*/
#mailboxtabbox {
border:0px!important;
}
#mailbox_form {
background:#D7CFC4!important;
}
#mailbox_form th{
height:20px!important;
background:#FFCC80!important;
}
#mailbox_form tr{
background:#FFE6BF!important;
max-height:40px!important;
}
#mailbox_form td{
border-bottom:2px solid #FFCC99!important;
color:#000000!important;
}
#mailbox_form tr a{
color:#8D3006!important;
}
#mailbox_form img{
background:#FFE6BF!important;
height:30px!important;
}
.messagesubject a span, #message_history_link a, #answer_recipient_full_name a{
color:#8D3006!important;
}
#dialog, .dialog {
border:0px!important;
}
/* ####################### GRUPPEN ##################*/
#contentx {
background:white!important;
border-left:0px!important;
border-right:0px!important;
}
.cat_bottom_table {
background:#D7CFC4!important;
border:0px!important;
}
.cat_bottom_table a {
color:#8D3006!important;
}
#profileimage, #partyprofile {
background:#D7CFC4!important;
}
#group_members td {
background:#D7CFC4!important;
border:0px!important;
}
#group_members a {
color:#8D3006!important;
}
/* ####################### HILFE ##################*/
.coolh2 {
border-bottom:1px solid #8D3006!important;
}
.helpbox {
color:#000000!important;
border:0px!important;
background:#FFE6BF!important;
}
.helpbox a, #content a {
color:#8D3006!important;
}
}
Also rein Optisch lässt sich da im Handumdrehen was zaubern.
Und wie solls auch sein hab ich da wa vorbereitet.
Nach kurzer Installation und mit dem neuen Style sieht dein
StudiVZ so aus:(Pink Layout)

Also Vorraussetzungen:
1. Du besitzt einen Browser detailierter den Mozilla Firefox
2. Du kannst lesen ;-)
So schritt eins. Wir benötigen ein "Add On".
Was ist ein Add On?? -- Eine erweiterung!! Eine Extension!!
Das "Add On" von dem hier die Rede ist heißt stylish.
Und ist zu finden auf https://addons.mozilla.org/de/firefox/addon/2108.
So jetzt klickst du auf den grünen installieren Button und fertig.
Nach möglichkeit jetzt den Browser neu Starten.
Jetzt im Menü oben (Datei bearbeiten usw.) ganz rechts
unter Extras->Add-ons Stylish, aktivieren und dann Einstellungen.
Nun seht ihr ein neues Fenster vor euch!!
Hier klickt ihr auf erstellen.
und dann kopiert ihr folgegndendes Css Layout in das neue Fenster.
(Nur den roten text kopieren)
und danach auf Speichern klicken! thats it!!
so wer noch wünsche(Farbe etc hat Postet diese als Kommentar)
Wems nicht gefällt einfach wieder zu stylish gehen.
Einstellungen und den Eintrag studiVZ löschen!!
Für Green Layout dieses Kopieren(weiter unten gibts das Pink Layout!!):
@-moz-document domain(www.studivz.net), url(http://www.studivz.net/) {
body {
background:#3f473b!important;
/*color:#C0C0C0!important;*/
font-family:Tahoma,Arial,sans-serif!important;
}
/* ##### STARTSEITE ##### */
#teaserpic {
position: relative;
float: right;
margin-bottom: 12px;
margin-right:10px;
width: 350px!important;
height: 600px!important;
background-image:
url(http://www.einrichten-direkt.de/pink/img/spongebob_1.jpg)!importan;
background-repeat: no-repeat;
}
/* ####################### OBEN ######################*/
#topheader {
background:#FF9900!important;
font-size:13px!important;
height:32px!important;
padding:0px!important;
}
#homelink {
background-image:none!important;
}
.topnav {
}
.topnav a {
background:#FFE6bF!important;
color:#553E1C!important;
padding:12px 5px 1px 5px!important;
font-size:9px;
text-transform:none!important;
letter-spacing:1pt;
}
.topnav a:hover,.topnav a#active_menu {
background:#FFCC80!important;
color:#553E1C!important;
padding:12px 5px 5px 5px!important;
font-size:9px;
text-transform:none!important;
letter-spacing:1pt;
}
/* ####################### INHALT ######################*/
#headline {
background:#FFCC80!important;
color:#222!important;
border-bottom:5px solid #FFE6bF!important;
}
#content {
background:#d7cfc4!important;
}
.secheader {
background:#FF9900!important;
border-top:0px!important;
border-bottom:2px solid #FFCC80!important;
}
.secheader h2 {
color:#3F473B!important;
text-transform:uppercase;
font-weight:bold!important;
}
.subheader {
background:#FFE6BF!important;
border-bottom:2px solid #FFCC80!important;
color:#333333!important;
}
.subheader a {
color:#9E4007!important;
}
.slimcolbox {
color:#222222!important;
}
.slimcolbox a, #delete_school_link a{
color:#C9520A!important;
}
.slimcolbox h4 {
color:#3F473B!important;
}
/* ####################### PROFILSEITE ######################*/
.myactions {
background:#BFB3A2!important;
}
.myactions a {
background:#BFB3A2!important;
color:#C9520A!important;
border-bottom:1px solid #D7CFC4!important;
}
.myactions a:hover {
color:#3F473B!important;
background:#FFE6BF!important;
}
#slimcol {
background:#BFB3A2!important;
}
.PrfFriendTbl a, .otherSchools a, .otherSchools Column2 a, .morefriends a{
color:#9E4007!important;
}
/*******************************************************/
/*******************************************************/
/*******************************************************/
.PrfFriendTbl a {
display: block!important;
overflow: hidden!important;
}
#group_members a {
display: block!important;
overflow: hidden!important;
width: 60px!important;
}
/*******************************************************/
/*******************************************************/
/*******************************************************/
#userprofile {
background:#D7CFC4!important;
}
/* ####################### PINNWAND ######################*/
#innerPinn {
}
.header {
background:#FFE6BF!important;
border-top:0px!important;
border-bottom:2px solid #FFCC80!important;
}
.header a {
color:#3F473B!important;
}
.actions a {
color:#9E4007!important;
}
.actions {
border-bottom:0px!important;
}
.info {
border-top:0px!important;
border-bottom:0px!important;
}
/* ####################### START ######################*/
.appearer2 a, .info a{
color:#C9520A!important;
}
.info h2{
border-bottom:#FF9900!important;
}
/* ####################### Meine Seite bearbeiten #############*/
#tabs {
border-bottom:2px solid #FF9900!important;
}
.activetab a {
background:#FF9900!important;
color:#222222!important;
}
.inactivetab a:hover {
background:#FFCC80!important;
color:#222222!important;
}
.inactivetab a {
color:#222222!important;
}
h4 {
color:#000000!important;
border-bottom:2px solid #FF9900!important;
}
/* ####################### NAVIGATION ######################*/
#leftlogo2 {
background-image:none!important;
height:37px!important;
}
.inputtext, .textarea {
border: 1px solid #FF9900!important;
}
#quicksearch input{
text-align:center!important;
text-transform:uppercase;
background-image:none!important;
padding:2px 1px 2px 1px!important;
width:118px!important;
background:#404040!important;
color:#CCC!important;
}
.leftnav a {
color:#C0C0C0!important;
border-bottom:1px solid #222222!important;
}
.leftnav a:hover {
color:#222222!important;
background:#FF9900!important;
border-bottom:1px solid #222222!important;
}
.announcetb {
border:0px!important;
color:#AAAAAA!important;
}
.announcetb a {
color:#FFF!important;
}
/* ####################### BUTTON ######################*/
.inputsubmit, .inputbutton {
background:#FF9900!important;
color:#222222!important;
border-top:1px solid #FFCC80!important;
border-left:1px solid #FFCC80!important;
border-right:1px solid #C9520A!important;
border-bottom:1px solid #C9520A!important;
}
/* ####################### FOOTER ######################*/
#pagefooter {
background:#3F473B!important;
border-top:3px solid #FF9900!important;
border-bottom:0px!important;
}
#pagefooter a{
color:#C0C0C0!important;
}
#pagefooter a:hover{
background:#FFCC80!important;
color:#222222!important;
}
/* ####################### MEINE FREUNDE ######################*/
#friendtables {
background:#FFE6BF!important;
}
.PageTabs a {
color:#9E4007!important;
}
.PageTabs a:hover {
color:#000000!important;
background:#FF9900!important;
text-decoration:none!important;
}
.friendtable {
border:0px solid #FF9900!important;
height:90px!important;
background:#BFB3A2!important;
margin-top:3px!important;
margin-bottom:3px!important;
}
.friendtable a {
color:#8D3006!important;
}
.image img {
height:auto!important;
max-height:90px!important;
width:50px!important;
}
#friendsecheader {
color:#3F473B!important;
}/* class="secheader"*/
/* ####################### FOTOALBUM ######################*/
.myalbumspreviewcontainer {
background:#FFCC80!important;
}
.myalbumpreview {
background:#FFE6BF!important;
border:0px!important;
}
.albumheadline a {
color:#000000!important;
}
.albumlinks_overview a {
color:#8D3006!important;
}
.photoheader {
border-bottom:1px solid #FF9900!important;
}
.listfriendsfotoalbum a {
color:#8D3006!important;
}
.albumphotocount a {
color:#8D3006!important;
}
/* ####################### Nachrichtendienst ##################*/
#mailboxtabbox {
border:0px!important;
}
#mailbox_form {
background:#D7CFC4!important;
}
#mailbox_form th{
height:20px!important;
background:#FFCC80!important;
}
#mailbox_form tr{
background:#FFE6BF!important;
max-height:40px!important;
}
#mailbox_form td{
border-bottom:2px solid #FFCC99!important;
color:#000000!important;
}
#mailbox_form tr a{
color:#8D3006!important;
}
#mailbox_form img{
background:#FFE6BF!important;
height:30px!important;
}
.messagesubject a span, #message_history_link a, #answer_recipient_full_name a{
color:#8D3006!important;
}
#dialog, .dialog {
border:0px!important;
}
/* ####################### GRUPPEN ##################*/
#contentx {
background:#D7CFC4!important;
border-left:0px!important;
border-right:0px!important;
}
.cat_bottom_table {
background:#D7CFC4!important;
border:0px!important;
}
.cat_bottom_table a {
color:#8D3006!important;
}
#profileimage, #partyprofile {
background:#D7CFC4!important;
}
#group_members td {
background:#D7CFC4!important;
border:0px!important;
}
#group_members a {
color:#8D3006!important;
}
/* ####################### HILFE ##################*/
.coolh2 {
border-bottom:1px solid #8D3006!important;
}
.helpbox {
color:#000000!important;
border:0px!important;
background:#FFE6BF!important;
}
.helpbox a, #content a {
color:#8D3006!important;
}
}
So und für alle die ein Pinkes Layout wollen dann müsst ihr dieses
Kopieren(Das Pinke Layout ist noch nicht ganz vollendet aber bis zum
Sonntag hab ichs ;-) ):
@-moz-document domain(www.studivz.net), url(http://www.studivz.net/) {
body {
background:pink!important;
/*color:#FFFFFF!important;*/
font-family:Tahoma,Arial,sans-serif!important;
}
/* ##### STARTSEITE ##### */
#teaserpic {
position: relative;
float: right;
margin-bottom: 12px;
margin-right:10px;
width: 350px!important;
height: 600px!important;
background-image:
url(http://www.einrichten-direkt.de/pink/img/spongebob_1.jpg)!important;
background-repeat: no-repeat;
}
/* ####################### OBEN ######################*/
#topheader {
background:#F9F7ED!important;
font-size:14px!important;
height:32px!important;
padding:0px!important;
}
#homelink {
background-image:none!important;
}
.topnav {
}
.topnav a {
background:#F9F7ED!important;
color:#553E1C!important;
padding:12px 5px 1px 5px!important;
font-size:9px;
text-transform:none!important;
letter-spacing:1pt;
}
.topnav a:hover,.topnav a#active_menu {
background:pink!important;
color:#553E1C!important;
padding:12px 5px 5px 5px!important;
font-size:9px;
text-transform:none!important;
letter-spacing:1pt;
}
/* ####################### INHALT ######################*/
#headline {
background:#F9F7ED!important;
color:#222!important;
border-bottom:5px solid #FFE6bF!important;
}
#content {
background:#FFFFFF!important;
}
.secheader {
background:pink!important;
border-top:0px!important;
border-bottom:2px solid #FF0084!important;
}
.secheader h2 {
color:white!important;
text-transform:uppercase;
font-weight:bold!important;
}
.subheader {
background:white!important;
border-bottom:2px solid #FF0084!important;
color:#333333!important;
}
.subheader a {
color:#9E4007!important;
}
.slimcolbox {
color:#222222!important;
}
.slimcolbox a, #delete_school_link a{
color:#C9520A!important;
}
.slimcolbox h4 {
color:#3F473B!important;
}
/* ####################### PROFILSEITE ######################*/
.myactions {
background:white!important;
}
.myactions a {
background:white!important;
color:#C9520A!important;
border-bottom:1px solid #D7CFC4!important;
}
.myactions a:hover {
color:#3F473B!important;
background:#FFE6BF!important;
}
#slimcol {
background:white!important;
}
#slimcol:hover {
background:pink!important;
}
.PrfFriendTbl a, .otherSchools a, .otherSchools Column2 a, .morefriends a{
color:#FF0084!important;
}
/*******************************************************/
/*******************************************************/
/*******************************************************/
.PrfFriendTbl a {
display: block!important;
overflow: hidden!important;
}
#group_members a {
display: block!important;
overflow: hidden!important;
width: 60px!important;
}
/*******************************************************/
/*******************************************************/
/*******************************************************/
#userprofile {
background:white!important;
}
/* ####################### PINNWAND ######################*/
#innerPinn {
}
.header {
background:pink!important;
border-top:0px!important;
border-bottom:2px solid #FF0084!important;
}
.header a {
color:#3F473B!important;
}
.actions a {
color:#9E4007!important;
}
.actions {
border-bottom:0px!important;
}
.info {
border-top:0px!important;
border-bottom:0px!important;
}
/* ####################### START ######################*/
.appearer2 a, .info a{
color:#C9520A!important;
}
.info h2{
border-bottom:#FF0084!important;
}
/* ####################### Meine Seite bearbeiten #############*/
#tabs {
border-bottom:2px solid #FF0084!important;
}
.activetab a {
background:#FF0084!important;
color:#222222!important;
}
.inactivetab a:hover {
background:pink!important;
color:#222222!important;
}
.inactivetab a {
color:#222222!important;
}
h4 {
color:#000000!important;
border-bottom:2px solid #FF0084!important;
}
/* ####################### NAVIGATION ######################*/
#leftlogo2 {
background-image:none!important;
height:37px!important;
}
.inputtext, .textarea {
border: 1px solid #FF9900!important;
}
#quicksearch input{
text-align:center!important;
text-transform:uppercase;
background-image:none!important;
padding:2px 1px 2px 1px!important;
width:118px!important;
background:#404040!important;
color:#CCC!important;
}
.leftnav a {
color:#FFFFFF!important;
border-bottom:1px solid #222222!important;
}
.leftnav a:hover {
color:#FFFFFF!important;
background:#FF0084!important;
border-bottom:1px solid #FF0084!important;
}
.announcetb {
border:0px!important;
color:#AAAAAA!important;
}
.announcetb a {
color:#FFF!important;
}
/* ####################### BUTTON ######################*/
.inputsubmit, .inputbutton {
background:#F9F7ED!important;
color:#FF0084!important;
border-top:1px solid #FFCC80!important;
border-left:1px solid #FFCC80!important;
border-right:1px solid #C9520A!important;
border-bottom:1px solid #C9520A!important;
}
/* ####################### FOOTER ######################*/
#pagefooter {
background:#3F473B!important;
border-top:3px solid #FF9900!important;
border-bottom:0px!important;
}
#pagefooter a{
color:#C0C0C0!important;
}
#pagefooter a:hover{
background:#FFCC80!important;
color:#222222!important;
}
/* ####################### MEINE FREUNDE ######################*/
#friendtables {
background:white!important;
}
.PageTabs a {
color:#9E4007!important;
}
.PageTabs a:hover {
color:#000000!important;
background:#FF9900!important;
text-decoration:none!important;
}
.friendtable {
border:1px solid #FF0084!important;
height:90px!important;
background:white!important;
margin-top:3px!important;
margin-bottom:3px!important;
}
.friendtable a {
color:#4096EE!important;
}
.image img {
height:auto!important;
max-height:90px!important;
width:50px!important;
}
#friendsecheader {
color:#3F473B!important;
}/* class="secheader"*/
/* ####################### FOTOALBUM ######################*/
.myalbumspreviewcontainer {
background:#FFCC80!important;
}
.myalbumpreview {
background:#FFE6BF!important;
border:0px!important;
}
.albumheadline a {
color:#000000!important;
}
.albumlinks_overview a {
color:#8D3006!important;
}
.photoheader {
border-bottom:1px solid #FF9900!important;
}
.listfriendsfotoalbum a {
color:#8D3006!important;
}
.albumphotocount a {
color:#8D3006!important;
}
/* ####################### Nachrichtendienst ##################*/
#mailboxtabbox {
border:0px!important;
}
#mailbox_form {
background:#D7CFC4!important;
}
#mailbox_form th{
height:20px!important;
background:#FFCC80!important;
}
#mailbox_form tr{
background:#FFE6BF!important;
max-height:40px!important;
}
#mailbox_form td{
border-bottom:2px solid #FFCC99!important;
color:#000000!important;
}
#mailbox_form tr a{
color:#8D3006!important;
}
#mailbox_form img{
background:#FFE6BF!important;
height:30px!important;
}
.messagesubject a span, #message_history_link a, #answer_recipient_full_name a{
color:#8D3006!important;
}
#dialog, .dialog {
border:0px!important;
}
/* ####################### GRUPPEN ##################*/
#contentx {
background:white!important;
border-left:0px!important;
border-right:0px!important;
}
.cat_bottom_table {
background:#D7CFC4!important;
border:0px!important;
}
.cat_bottom_table a {
color:#8D3006!important;
}
#profileimage, #partyprofile {
background:#D7CFC4!important;
}
#group_members td {
background:#D7CFC4!important;
border:0px!important;
}
#group_members a {
color:#8D3006!important;
}
/* ####################### HILFE ##################*/
.coolh2 {
border-bottom:1px solid #8D3006!important;
}
.helpbox {
color:#000000!important;
border:0px!important;
background:#FFE6BF!important;
}
.helpbox a, #content a {
color:#8D3006!important;
}
}
@-moz-document domain(www.studivz.net), url(http://www.studivz.net/) {
body {
background:pink!important;
/*color:#FFFFFF!important;*/
font-family:Tahoma,Arial,sans-serif!important;
}
/* ##### STARTSEITE ##### */
#teaserpic {
position: relative;
float: right;
margin-bottom: 12px;
margin-right:10px;
width: 350px!important;
height: 600px!important;
background-image:
url(http://www.einrichten-direkt.de/pink/img/spongebob_1.jpg)!important;
background-repeat: no-repeat;
}
/* ####################### OBEN ######################*/
#topheader {
background:#F9F7ED!important;
font-size:14px!important;
height:32px!important;
padding:0px!important;
}
#homelink {
background-image:none!important;
}
.topnav {
}
.topnav a {
background:#F9F7ED!important;
color:#553E1C!important;
padding:12px 5px 1px 5px!important;
font-size:9px;
text-transform:none!important;
letter-spacing:1pt;
}
.topnav a:hover,.topnav a#active_menu {
background:pink!important;
color:#553E1C!important;
padding:12px 5px 5px 5px!important;
font-size:9px;
text-transform:none!important;
letter-spacing:1pt;
}
/* ####################### INHALT ######################*/
#headline {
background:#F9F7ED!important;
color:#222!important;
border-bottom:5px solid #FFE6bF!important;
}
#content {
background:#FFFFFF!important;
}
.secheader {
background:pink!important;
border-top:0px!important;
border-bottom:2px solid #FF0084!important;
}
.secheader h2 {
color:white!important;
text-transform:uppercase;
font-weight:bold!important;
}
.subheader {
background:white!important;
border-bottom:2px solid #FF0084!important;
color:#333333!important;
}
.subheader a {
color:#9E4007!important;
}
.slimcolbox {
color:#222222!important;
}
.slimcolbox a, #delete_school_link a{
color:#C9520A!important;
}
.slimcolbox h4 {
color:#3F473B!important;
}
/* ####################### PROFILSEITE ######################*/
.myactions {
background:white!important;
}
.myactions a {
background:white!important;
color:#C9520A!important;
border-bottom:1px solid #D7CFC4!important;
}
.myactions a:hover {
color:#3F473B!important;
background:#FFE6BF!important;
}
#slimcol {
background:white!important;
}
#slimcol:hover {
background:pink!important;
}
.PrfFriendTbl a, .otherSchools a, .otherSchools Column2 a, .morefriends a{
color:#FF0084!important;
}
/*******************************************************/
/*******************************************************/
/*******************************************************/
.PrfFriendTbl a {
display: block!important;
overflow: hidden!important;
}
#group_members a {
display: block!important;
overflow: hidden!important;
width: 60px!important;
}
/*******************************************************/
/*******************************************************/
/*******************************************************/
#userprofile {
background:white!important;
}
/* ####################### PINNWAND ######################*/
#innerPinn {
}
.header {
background:pink!important;
border-top:0px!important;
border-bottom:2px solid #FF0084!important;
}
.header a {
color:#3F473B!important;
}
.actions a {
color:#9E4007!important;
}
.actions {
border-bottom:0px!important;
}
.info {
border-top:0px!important;
border-bottom:0px!important;
}
/* ####################### START ######################*/
.appearer2 a, .info a{
color:#C9520A!important;
}
.info h2{
border-bottom:#FF0084!important;
}
/* ####################### Meine Seite bearbeiten #############*/
#tabs {
border-bottom:2px solid #FF0084!important;
}
.activetab a {
background:#FF0084!important;
color:#222222!important;
}
.inactivetab a:hover {
background:pink!important;
color:#222222!important;
}
.inactivetab a {
color:#222222!important;
}
h4 {
color:#000000!important;
border-bottom:2px solid #FF0084!important;
}
/* ####################### NAVIGATION ######################*/
#leftlogo2 {
background-image:none!important;
height:37px!important;
}
.inputtext, .textarea {
border: 1px solid #FF9900!important;
}
#quicksearch input{
text-align:center!important;
text-transform:uppercase;
background-image:none!important;
padding:2px 1px 2px 1px!important;
width:118px!important;
background:#404040!important;
color:#CCC!important;
}
.leftnav a {
color:#FFFFFF!important;
border-bottom:1px solid #222222!important;
}
.leftnav a:hover {
color:#FFFFFF!important;
background:#FF0084!important;
border-bottom:1px solid #FF0084!important;
}
.announcetb {
border:0px!important;
color:#AAAAAA!important;
}
.announcetb a {
color:#FFF!important;
}
/* ####################### BUTTON ######################*/
.inputsubmit, .inputbutton {
background:#F9F7ED!important;
color:#FF0084!important;
border-top:1px solid #FFCC80!important;
border-left:1px solid #FFCC80!important;
border-right:1px solid #C9520A!important;
border-bottom:1px solid #C9520A!important;
}
/* ####################### FOOTER ######################*/
#pagefooter {
background:#3F473B!important;
border-top:3px solid #FF9900!important;
border-bottom:0px!important;
}
#pagefooter a{
color:#C0C0C0!important;
}
#pagefooter a:hover{
background:#FFCC80!important;
color:#222222!important;
}
/* ####################### MEINE FREUNDE ######################*/
#friendtables {
background:white!important;
}
.PageTabs a {
color:#9E4007!important;
}
.PageTabs a:hover {
color:#000000!important;
background:#FF9900!important;
text-decoration:none!important;
}
.friendtable {
border:1px solid #FF0084!important;
height:90px!important;
background:white!important;
margin-top:3px!important;
margin-bottom:3px!important;
}
.friendtable a {
color:#4096EE!important;
}
.image img {
height:auto!important;
max-height:90px!important;
width:50px!important;
}
#friendsecheader {
color:#3F473B!important;
}/* class="secheader"*/
/* ####################### FOTOALBUM ######################*/
.myalbumspreviewcontainer {
background:#FFCC80!important;
}
.myalbumpreview {
background:#FFE6BF!important;
border:0px!important;
}
.albumheadline a {
color:#000000!important;
}
.albumlinks_overview a {
color:#8D3006!important;
}
.photoheader {
border-bottom:1px solid #FF9900!important;
}
.listfriendsfotoalbum a {
color:#8D3006!important;
}
.albumphotocount a {
color:#8D3006!important;
}
/* ####################### Nachrichtendienst ##################*/
#mailboxtabbox {
border:0px!important;
}
#mailbox_form {
background:#D7CFC4!important;
}
#mailbox_form th{
height:20px!important;
background:#FFCC80!important;
}
#mailbox_form tr{
background:#FFE6BF!important;
max-height:40px!important;
}
#mailbox_form td{
border-bottom:2px solid #FFCC99!important;
color:#000000!important;
}
#mailbox_form tr a{
color:#8D3006!important;
}
#mailbox_form img{
background:#FFE6BF!important;
height:30px!important;
}
.messagesubject a span, #message_history_link a, #answer_recipient_full_name a{
color:#8D3006!important;
}
#dialog, .dialog {
border:0px!important;
}
/* ####################### GRUPPEN ##################*/
#contentx {
background:white!important;
border-left:0px!important;
border-right:0px!important;
}
.cat_bottom_table {
background:#D7CFC4!important;
border:0px!important;
}
.cat_bottom_table a {
color:#8D3006!important;
}
#profileimage, #partyprofile {
background:#D7CFC4!important;
}
#group_members td {
background:#D7CFC4!important;
border:0px!important;
}
#group_members a {
color:#8D3006!important;
}
/* ####################### HILFE ##################*/
.coolh2 {
border-bottom:1px solid #8D3006!important;
}
.helpbox {
color:#000000!important;
border:0px!important;
background:#FFE6BF!important;
}
.helpbox a, #content a {
color:#8D3006!important;
}
}
Kommentare
auf meinem Blog hatte ich das Thema auch gerade erst beschrieben. Mit wenigen Klicks, allerdings ohne kopieren von Styleangaben.
Wer es denn lesen mag:
hier ist der Artikel
Greetz Maik